Pixel Art Animation. Reinvented.
By aarthificial Watch original videoSpritesheets
When making a 2D game with characters and animations, a classic approach is to create a spritesheet. An animation can be thought of as a series of rapidly displayed frames each showing a snapshot of the animation. A spritesheet is a grid of such frames, and a game will reference each frame in the sheet when showing the animation.
There is a problem with this approach: What if you want variations? For example, let’s say a character dresses differently depending on the season. Normally, you would have to clone the entire spritesheet and alter it to fit the new variation.
This results in a lot of duplicated sprites. Heaven forbid you need to tweak the animation itself and therefore need to change every single spritesheet.
UV Mapping
For his game, aarthificial uses a different approach that separates the animation from the appearance.
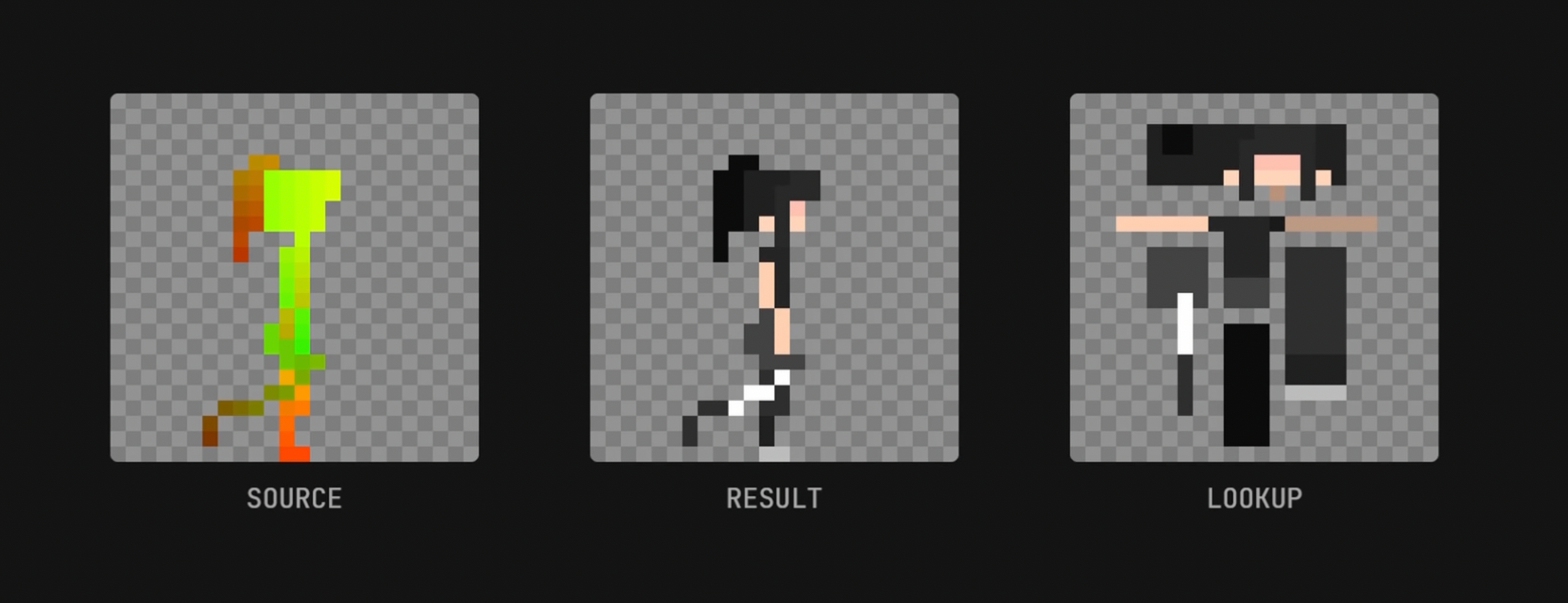
The animation is still a classic spritesheet. However, instead of each pixel representing to color to display, each pixel actually represents the coordinates of a pixel in a different image; let’s call this special image the lookup image.
A shader is used to render the lookup pixel to the view.

Now, there is only ever a single animation spritesheet. If you want different variations of the character, you only need to supply many different lookup images, each of which is drastically cheaper to make than an entire animation sheet.
In fact, this technique is not entirely novel. 3D animations, for instance, animate using “bones” and allow changes in appearance via models and meshes. aarthificial has taken that wisdom and applied it to pixelart.
